In this article, I will answer 3 specific questions:
Why you should be a Fullstack Engineer in 2023?
How you can become a Fullstack Engineer?
What are the technologies you need to learn today?
This is an exhaustive yet high-level view of the steps of becoming a full-stack developer, which is a highly lucrative job in today’s economy.
Continue reading only if you’re seriously looking to put in the hard work.
Why you should become a Fullstack engineer in 2023?
In the rapidly evolving world of technology, the demand that stands out in this competitive landscape is that of a Full Stack Engineer.
Here are the key things to consider:
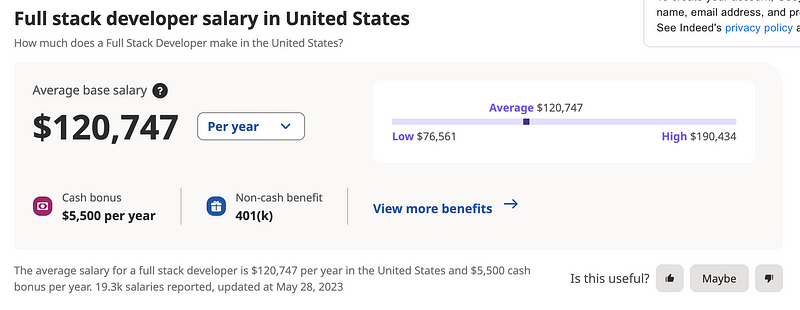
Increased Salary Potential
Full Stack Engineers are proficient in both front-end and back-end development.
This dual expertise makes them highly valuable to employers, who are willing to pay premium salaries for such versatile skills.
As businesses continue to invest in digital transformation, the demand and salary potential for Full Stack Engineers are expected to rise even further in 2023.

Data from Indeed ( https://www.indeed.com/career/full-stack-developer/salaries )
Greater Job Opportunities
As a Full Stack Engineer, you’re equipped to handle a wide range of development tasks.
This versatility opens up a broader range of job opportunities compared to specialists.
Below are some of the new roles that have started to emerge in the job market in the Fullstack Engineer Domain.
Fullstack AI Engineer
ML Engineer
Low Code Developer
Whether it’s a startup looking for a jack-of-all-trades or a large corporation needing a skilled problem solver, Full Stack Engineers are in high demand.
Top major trends of Full stack Developer 2023 (linkedin.com)
Career Flexibility and Growth
Full Stack Engineering doesn’t limit you to a specific path. You can choose to specialise later or shift into roles like project management or software architect ( which I currently moved ).
This flexibility, combined with the continuous learning involved, leads to exciting career growth opportunities. If you like learning new things this is the place.
Direct Impact on Projects
As a Full Stack Engineer, you’ll have a comprehensive view of the project, from database to user interface.
This allows you to make significant contributions and see the direct impact of your work, providing a high level of job satisfaction.
Becoming a Full Stack Engineer in 2023 is a strategic career move. It offers a pathway to increased earnings, diverse job opportunities, and continuous professional growth.
How can you become a Fullstack Engineer?
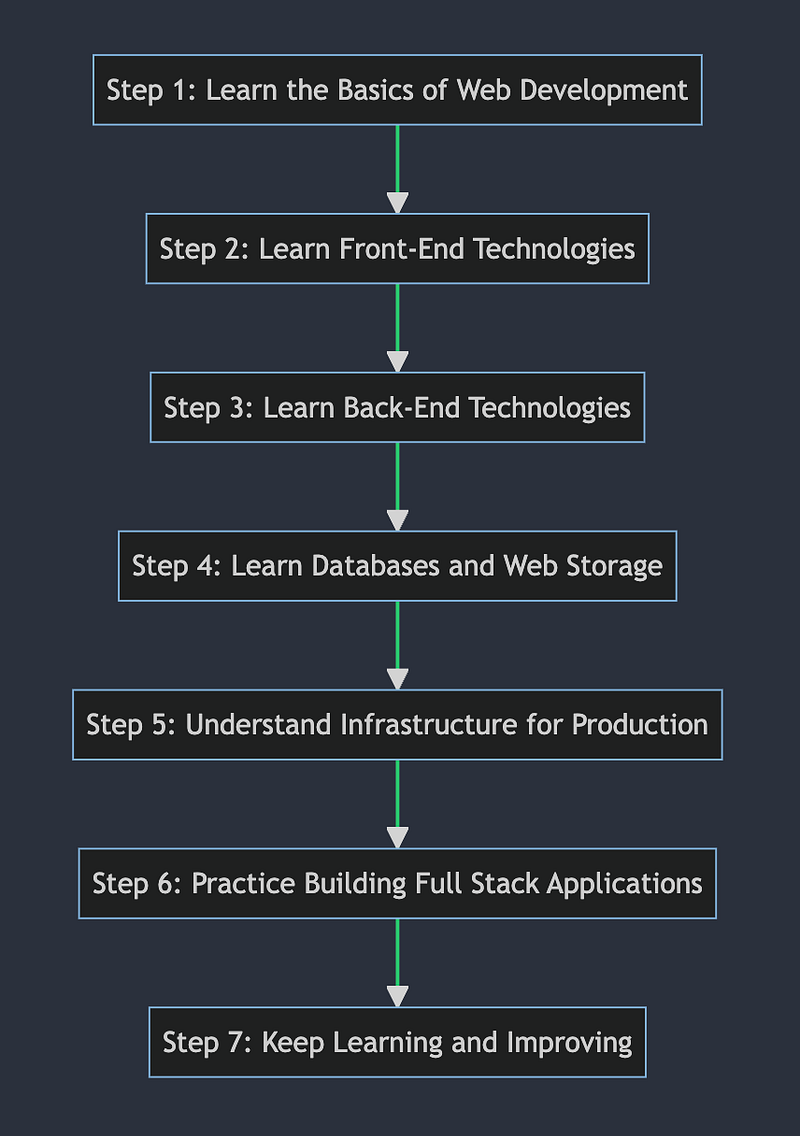
Before I dig deep in between, here’s a high-level chart to explain the roadmap.

To roadmap seems to be easy but the journey is very challenging.
But as a general rule of thumb if you’re in the industry for 2+ years its quite possible that you’re already good in either Frontend or Backend.
So, whichever you’re weak at you should start targeting the technologies that you need to master it.
Step 1: Learn the basics of Web Development

HTML: “HTML, the backbone of web development, structures web content and lays the foundation for a user-friendly experience.”
CSS: “CSS, the design maestro of web development, styles HTML elements with colors, fonts, and layouts, enhancing visual appeal and user engagement.”
JavaScript: “JavaScript, the dynamic force in web development, breathes life into static pages with interactive features, boosting user interaction and satisfaction.”
Together, HTML, CSS, and JavaScript form the trifecta of web development, each contributing to a well-structured, visually appealing, and interactive web experience. This synergy is key to driving user engagement and improving website rankings in search engine results.
Step 2: Learn Frontend Technologies
Frontend is an exceptionally vast field with new libraries being released every single day.
But here are 3 most popular frontend frameworks or library to choose from:
React: React, the flexible friend in front-end development, lets you build interactive UIs with ease, making it a top pick for many developers today.
Angular: Angular, the all-inclusive toolkit, provides a robust framework for building dynamic web apps, making it a strong contender in the front-end arena.
Vue: Vue, the progressive JavaScript framework, offers an approachable and versatile solution for building user interfaces, making it a popular choice for developers who value simplicity and performance.
Remember, in the world of front-end development, there’s no one-size-fits-all. Choose the technology ( React ) that best suits your project needs.
There are many other libraries that you would work with when building your applications but these 3 are the most famous in the market as of 2023.
Step 3: Master Backend Technology
Please note it's impossible to master this part of the equation. But you can master a small subset of this huge set.
If you’re a Frontend Developer then the easiest one to pick is NodeJS. But I would strongly recommend you move out of your comfort zone and try Ruby, Python, Rust or Go.
These skills are in huge demand and can build a solid career going forward.
Here are the key things you should know before coding actual production APIs:
1. Understanding of REST: This includes request/response cycle, session, cookies, and handling HTTP methods like GET, POST, PUT, and DELETE.
2. Database Interaction: You should be able to interact with databases using SQL or NoSQL queries, and understand how to create, read, update, and delete records.
3. API Design: This includes designing RESTful APIs, understanding of endpoints, request/response structure, and status codes.
4. Authentication and Authorisation: Knowledge of OAuth, JWT, sessions, and other authentication methods is crucial.
5. Error Handling: You should know how to handle errors and exceptions that occur during the execution of your code.
6. Testing and Debugging: You should be able to write unit tests for your code and debug issues that arise.
7. Performance Optimisation: Understanding how to optimize your code for performance, including caching strategies and database optimization, is important.
8. Security Practices: You should be aware of common security risks (like SQL injection, and XSS) and how to mitigate them.
9. Deployment and Maintenance: You should know how to deploy your API to a server and perform routine maintenance tasks.
10. Knowledge of Frameworks: Familiarity with backend frameworks like Express.js (for Node.js), Django (for Python), or Rails (for Ruby) can speed up development and make your code more maintainable.
This is a lot that’s why doing projects will teach you everything that is listed about. We’ll come later.
Step 4: Learn Databases and Web Storage

As a Full Stack Engineer, understanding databases and web storage is crucial. While you’re not expected to wear the hat of a Database Administrator or Data Engineer, a solid grasp of the basics will empower you to design, interact with, and optimize databases effectively.
Here’s a breakdown of the key concepts:
1. Database Design Principles: Familiarize yourself with the ACID properties (Atomicity, Consistency, Isolation, Durability) that ensure reliable processing of database transactions. Understanding normalization and denormalisation principles will also help you design efficient databases.
2. SQL Queries: SQL (Structured Query Language) is the standard language for interacting with databases. Mastering SQL allows you to create, read, update, and delete database records. You should also understand complex queries, joins, and aggregations.
3. Database Performance Optimization Techniques: Learn how to optimize your database for performance. This includes understanding indexing, query optimization, and efficient data modeling.
4. NoSQL Databases: Unlike SQL databases that use tables, NoSQL databases use a variety of data models like key-value pairs, wide-column, graph, or document. Familiarize yourself with NoSQL databases like MongoDB or Cassandra, and understand when to use them.
5. Data Storage Patterns: Understand the difference between referential and embedded storage, especially in the context of NoSQL databases. This will help you make informed decisions about data modelling.
6. Web Storage: Learn about different web storage options like cookies, local storage, and session storage. Understand their limitations and use cases on how Redis (in-memory DB ) can help in this situation.
Databases are the backbone of most applications, storing and organising data that your application will use. As a Full Stack Engineer, your ability to work effectively with databases can greatly impact the performance and usability of your applications.
I recommend taking courses on Database Design [ link ] as this will help you build a foundation of what you’re learning and what you want to become.
Step 5: Understand the Infrastructure
Step 5: Understand the Infrastructure
As a Full Stack Engineer, understanding infrastructure is crucial for deploying and maintaining your applications. Here are the key areas you should focus on:
Docker: Docker allows you to package your application along with its environment into a “container”. This ensures your application runs the same way, regardless of where it’s deployed. Learn more about it here: Docker Tutorial for Beginners — YouTube
Kubernetes: Kubernetes is a container ( docker ) orchestration platform. It helps you manage, scale, and maintain your Docker containers across multiple servers. This is the base of 99% of all microservices architecture of the world. Learn a crash course here: Kubernetes Crash Course for Absolute Beginners [NEW] — YouTube
CI/CD Pipeline: CI (Continuous Integration) and CD (Continuous Delivery) are practices in software development that involve regularly merging code changes to a central repository (CI), and automatically deploying those changes to production (CD). Tools like Spinnaker, Jenkins, Travis CI, and CircleCI can help you set up your CI/CD pipelines.
Learn from this playlist: GitHub Actions Tutorial — Basic Concepts and CI/CD Pipeline with Docker — YouTubeCloud Providers: Familiarise yourself with cloud providers like AWS, Google Cloud, and Azure. These platforms provide services like compute instances, storage options, and databases that you can use to host your applications. Take any System Design use case and try to solve the design using any architecture.
Read these blogs:
- Rate Limiting Strategies for Serverless Applications | AWS Architecture Blog (amazon.com)
- The Airbnb Tech Blog — Medium
Understanding infrastructure not only helps you deploy your applications but also ensures they run smoothly and can scale as needed. It’s a key skill for any Full Stack Engineer to design a deployable solution for production.
Step 6: Practice Building Fullstack Applications
Follow this hashtag at GitHub and try to build a project of your choice.
full-stack-web-development · GitHub Topics · GitHub
Here’s what you should focus on:
Work on Real-World Problems: Try to solve real-world problems with your applications. This will not only make your projects more interesting but also help you understand the challenges of building full-stack applications.
Deploy Your Applications: Use platforms like Heroku or cloud providers like AWS, Google Cloud, or Azure to deploy your applications. This will give you experience with deployment and infrastructure.
Get Feedback: Share your projects with others and get feedback. This can help you improve your code and your overall development process.
Iterate and Improve: Based on the feedback you receive, make improvements to your applications. This could involve fixing bugs, adding new features, or improving the user interface.
Remember, the best way to learn is by doing. The more you practice building full-stack applications, the more comfortable you’ll become with the technologies and processes involved.
Step 7: Keep Learning
Remember, your journey as a Full Stack Engineer is one of continuous learning and growth. Stay curious, keep exploring, and enjoy the process!
Read these blogs to understand how real systems are designed:
GitHub - kilimchoi/engineering-blogs: A curated list of engineering blogs
You can find an opml file to import rss feeds here: engineering_blogs.opml Contributions welcome! Read the contribution…github.com
GitHub - donnemartin/system-design-primer: Learn how to design large-scale systems. Prep for the…
Learn how to design large-scale systems. Prep for the system design interview. Learning how to design scalable systems…github.com
This is a lot to process so I recommend you only focus on things that you’re not good at and start by picking a project then go top down.
I wish you all the best in your endeavour and wish you the best for your career ahead. A year back I was also ready to pursue my career transformation journey and I just took one step at a time.
For more insights and guidance, feel free to follow me on Twitter @sagar_codes.
I’m always open to DMs if you have any questions or need advice on your Full Stack journey. Let’s learn and grow together!